
Style sheets are sets of rules and declarations that govern how HTML elements are displayed (and sometimes interacted with) on a web page. In other words, always strive to create a selector that is as simple as possible without compromising its accuracy to target the exact element you want.ĬSS selectors originated, surprise surprise, in Cascading Style Sheets (CSS). The selector above will be invalidated when any one of the elements in the chain changes position or form. empty-cellshide borders and background on empty table cells. It’s not pretty, and it carries the additional weight that the longer and more complex the CSS selector is, the more fragile it becomes. div > p all p tags, one level deep in div. #main > article > div > p:nth-child(12) > a:nth-child(2) The s- and p-block elements, which fill their outer shells, are called main-group elements the d-block elements (coloured blue below), which fill an inner shell, are called transition elements (or transition metals, since they are all metals).

Thus, the selector might end up looking like this: On the other hand, sometimes all you can do is use a really long, complex chain, because there are so few uniquely identifying features in the element itself or its closest ancestors.
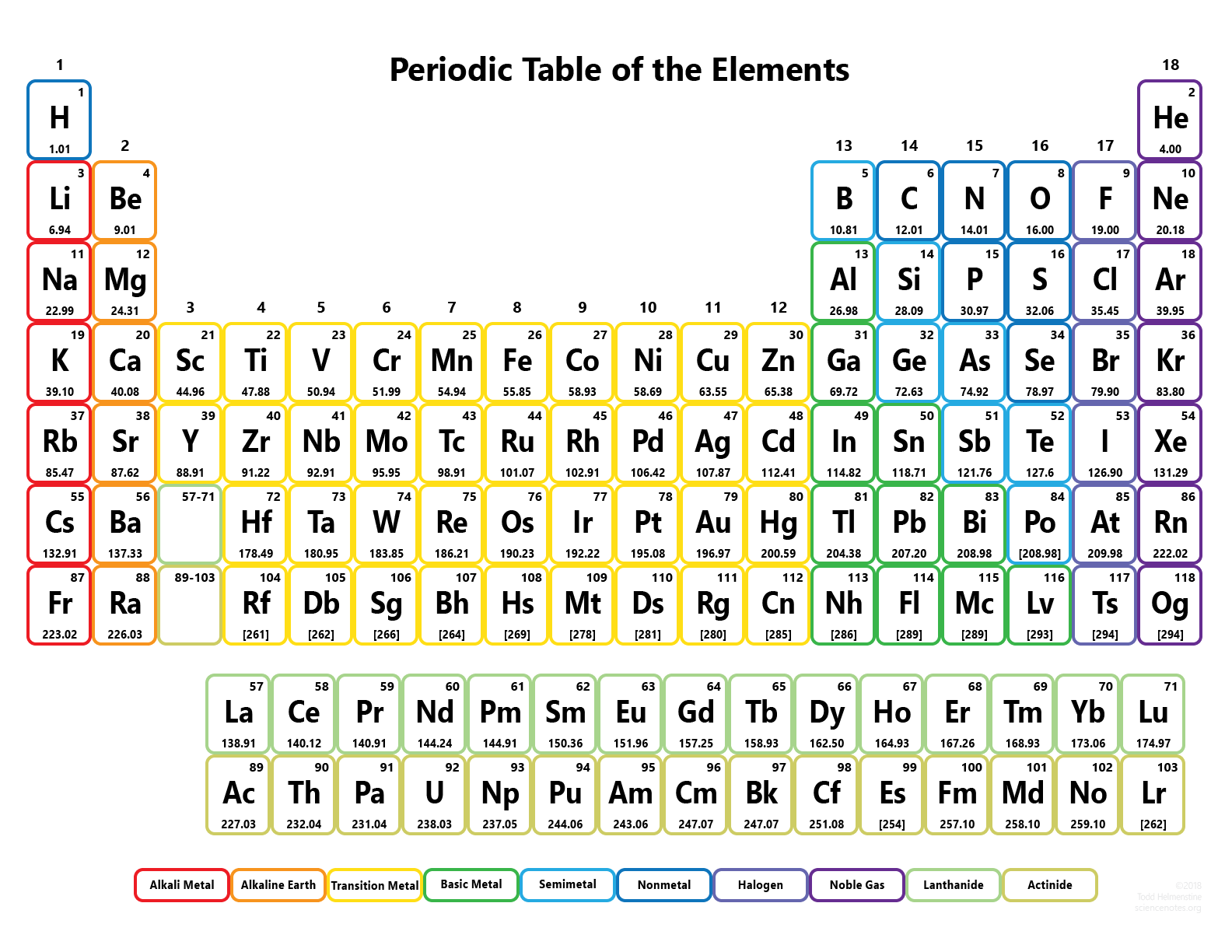
/PeriodicTable-White-58b5d8c15f9b586046df020c.png)
Set margin-left and margin-right to achieve an effect that is similar to the align attribute: left: margin-right: auto margin-left: 0 center: margin-right: auto margin-left: auto right: margin-right: 0 margin-left: auto bgcolor Deprecated. Since it has the id attribute, it’s a reasonable expectation that it’s the only such element on the page, thus even that short selector is very powerful. right: the table is displayed on the right side of the document. For example, when using a selector like div#author, you’re selecting an element that looks like.
Sometimes selectors are very simple while being extremely robust. TheF, Na, Mg, Al, Si, P, S, Cl, Ar, K (i) Pick two sets of elements which. Every single element is uniquely positioned in the document object model (DOM), and thus selectors can be used to find even the most generic elements. Mendeleev's periodic table was based on atomic mass and modern periodic table is. You can use CSS selectors to target any element on a web page. Subscribe to the Simmer newsletter to get the latest news and content from Simo Ahava into your email inbox! Helium, though being the first element in group 18, is not included in the p-block. Their general electronic configuration is ns 2 np 16. All our trends describe the trend in two directions on the periodic table: 1) across a row, and 2) up and down a column. A trend is generally 'it gets bigger' or 'it gets smaller' sort of thing. If you want a concrete way to test CSS selectors with (outside GTM), check out the CSS selector tester. The p-block, with the p standing for 'principal' and azimuthal quantum number 1, is on the right side of the standard periodic table and encompasses elements in groups 13 to 18. We use the periodic table to help us recognize certain trends of physical and chemical properties of the elements. Remember to read my article on the 10 selectors I consider most useful in GTM - that list has more concrete use cases for you to use. If you use element1 inside the element2 selector, you can select an HTML element and write the CSS style separately for it. Initially, I used the good old float to align the image to the left in the LTR.
 • CSS selector reference for Google Tag Manager
• CSS selector reference for Google Tag Manager 
 0 kommentar(er)
0 kommentar(er)
